If content is king, images are the equally powerful queen on the marketing throne. Knowing which image format to choose on and off the web is an essential part of developing and maintaining good design practices. Although most image formats will appear fine on the web, understanding the basic strengths and weaknesses of these image formats will boost your confidence in being able to decide what is best in every situation. Let’s explore four of the most common image formats and how to choose the right image format each time.
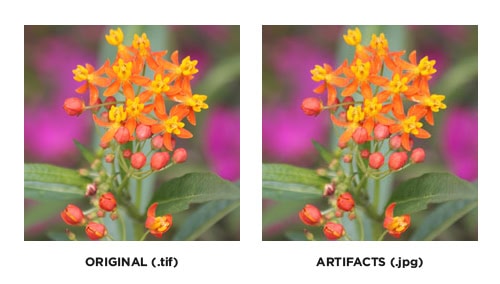
JPG is perhaps the most common image format used on the web. It’s highly compatible and boasts a small file size with very little noticeable quality loss. JPGs are compressed using what is called “lossy” compression, which means there is always a loss of quality as you save. This loss is especially visible in text and small details. Known as “artifacts,” this loss in quality appears as small, blocky elements. Look at the difference in the following comparison, especially around the detailed edges of the flower petals.

JPG compression is still optimized for photographs, making artifacts virtually invisible to the naked eye. But don’t forget: every time the photograph is re-saved, the number of artifacts will increase. It’s always a good idea to keep a copy of your original photo in a “lossless” compression format.
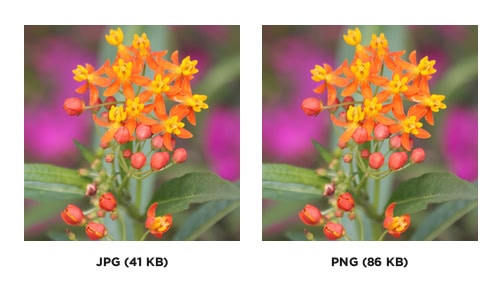
JPGs save DPI (dots per inch) information and are still a common format for print usage. However, they don’t support transparent backgrounds and cannot be easily layered with other elements. When saving photographic images, JPG is definitely your best bet versus a lossless format, such as PNG. The example below shows no noticeable visual contrast. The file size, however, doubles in size.

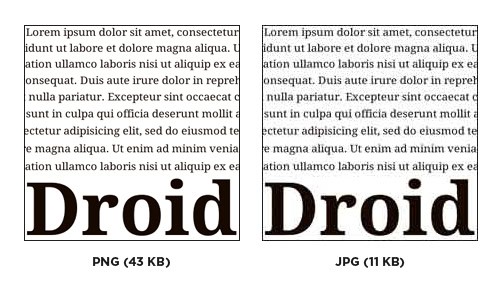
PNG is another very common and versatile image format found on the web today. Boasting a “lossless” compression, you can save a PNG and not lose any quality. However, this will (in most cases) yield a very large file size. PNG is not an option when it comes to print, as it doesn’t support a 4-color (CMYK) process. PNG is the best format for screenshots and most computers will save screenshots automatically as a PNG. PNG compression is optimized for graphical images and images that use less than 16 colors. If you follow us on Facebook, you’re familiar with our typefaces of the week. These graphics are saved as PNGs. Notice the difference between a PNG version and the JPG version.

GIF is a growing force on the web now. This format is an excellent choice for limited-color images that need to be small in size. Photos and full-color images saved in a GIF format will yield high levels of compression with a noticeable loss in quality.
A unique feature of the GIF format is its ability to be animated. While this functionality has decreased in recent years, subtle and purposeful animation with a GIF image can bring just the right amount of attention to a call to action or another event on your site.
TIF is known as the highest quality image format, is best used for commercial print work, and shouldn’t be used on the web. Keep a TIF copy for original photographs, as it offers lossless compression. However, if using it on the web, make sure to export it as a JPG.

Let us know about your experience with various image formats. It can be a confusing and esoteric topic. If you need clarification, let us know in the comments below!
Let’s explore four of the most common image formats and how to choose the right image format each time.
Get valuable tips and advice based on current best practices for all things digital marketing. Learn how the pros do it, and apply it to your business.
Take the first step toward better marketing — reach out and let’s make it happen.